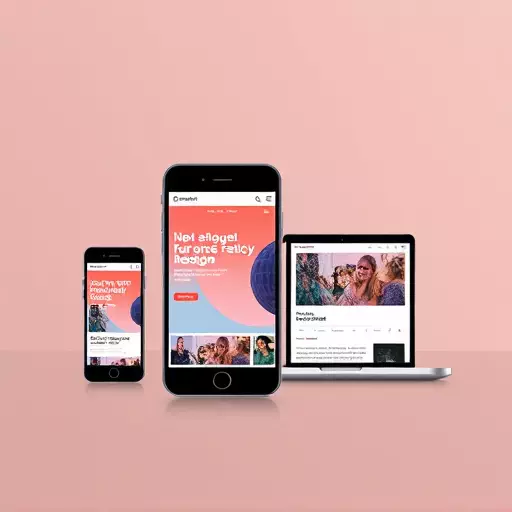
In the dynamic digital landscape of New Jersey, mobile-first responsive design is vital for achieving effective adaptive web design. By implementing fluid grid layouts with flexible images and media, developers create websites that effortlessly adjust to diverse devices and screen sizes, providing optimal user experiences across desktops, tablets, and smartphones. This modern approach, driven by the majority of users accessing sites via mobile, enhances accessibility, visual appeal, and engagement, ultimately boosting conversion rates and business success.
“Discover the transformative power of fluid grid layouts in shaping the future of digital experiences, especially within the context of mobile-first responsive design in New Jersey. This article explores how adaptive web design is evolving to cater to modern users’ diverse needs. We delve into the fundamentals, highlighting the differences between fluid grids and traditional layouts. Additionally, it covers the strategic implementation of flexible images and media, providing best practices for effective fluid grid layouts. Real-world applications showcase successful adaptive web design cases, demonstrating the impact on user engagement.”
- Understanding Fluid Grid Layouts: A Foundation for Mobile-First Responsive Design in New Jersey
- The Shift towards Adaptive Web Design: Embracing Change for Modern Users
- Deconstructing Fluid Grids: How They Differ from Traditional Layouts
- Flexible Images and Media: Enhancing Visual Appeal Across Devices
- Implementing Responsive Strategies: Best Practices for Effective Fluid Grid Layouts
- Real-World Applications: Success Stories of Adaptive Web Design Using Fluid Grids
Understanding Fluid Grid Layouts: A Foundation for Mobile-First Responsive Design in New Jersey

In the realm of modern web development, especially in New Jersey where a diverse digital landscape is ever-evolving, understanding fluid grid layouts is crucial for creating adaptive web designs that cater to various devices and screen sizes. This approach, often referred to as mobile-first responsive design, ensures websites seamlessly adjust and provide an optimal user experience across desktops, tablets, and smartphones.
Fluid grid layouts work by dividing the available space into columns of variable width, allowing content to flow and rearrange itself based on the container’s dimensions. This technique is particularly beneficial for showcasing flexible images and media as it enables them to scale gracefully, adapting to different screen resolutions without distortion or odd proportions. By adopting a fluid approach, designers in New Jersey can create visually appealing and functional websites that truly are responsive to their users’ needs, regardless of the device they’re using.
The Shift towards Adaptive Web Design: Embracing Change for Modern Users

In today’s digital era, the way users interact with websites has evolved significantly. With a vast majority of internet traffic now coming from mobile devices in New Jersey, the traditional fixed-width layouts are no longer sufficient. This shift towards mobile-first responsive design has paved the way for Adaptive Web Design, a revolutionary approach that prioritizes flexibility and fluidity. Instead of adhering to a rigid structure, developers embrace dynamic and adaptable layouts, ensuring optimal user experiences across various screen sizes and devices.
Fluid grid layouts play a pivotal role in achieving this adaptability. By using flexible units like percentages instead of pixels, web designers create responsive frameworks that adjust gracefully as the viewing context changes. This is particularly crucial when incorporating flexible images and media, which can adapt to the available space without compromising visual quality or layout integrity. Adaptive web design is not just about meeting the needs of modern users; it’s a continuous process of embracing change to stay relevant in an ever-evolving digital landscape.
Deconstructing Fluid Grids: How They Differ from Traditional Layouts

In the realm of mobile-first responsive design in New Jersey, fluid grid layouts emerge as a powerful tool for adaptive web design. Unlike traditional layouts that rely on fixed units like pixels and set widths, fluid grids are based on percentages and flexible units. This approach allows designs to adapt seamlessly to different screen sizes, ensuring a consistent user experience across devices, from desktops to smartphones.
Deconstructing these layouts reveals a fundamental shift in how we structure content. With flexible images and media, elements can scale up or down dynamically, preventing the need for cumbersome re-layout on smaller screens. This adaptability is crucial for modern web design, where users expect sites to look good and function flawlessly regardless of their device. By embracing fluid grids, designers in New Jersey can create truly adaptive websites that cater to diverse audiences and evolving technologies.
Flexible Images and Media: Enhancing Visual Appeal Across Devices

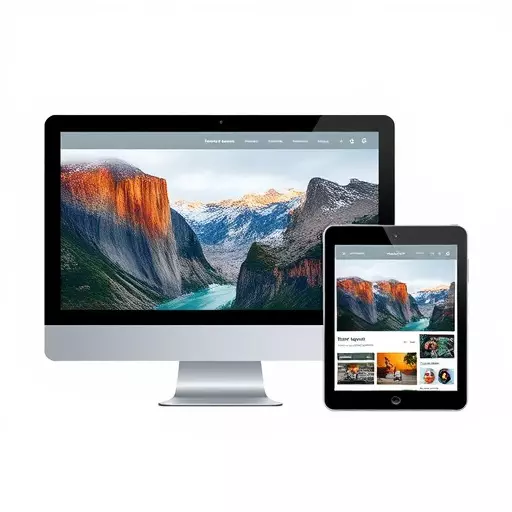
In the realm of mobile-first responsive design in New Jersey, fluid grid layouts are a game-changer. They allow for adaptive web design, ensuring that websites seamlessly adjust to various screen sizes and resolutions, from desktops to smartphones. This approach is particularly crucial when incorporating flexible images and media, as it enhances visual appeal across devices. By using fluid grids, designers can create dynamic layouts where images resize proportionally, maintaining their integrity without distortion or cropping.
Flexible images and media play a significant role in capturing users’ attention and conveying information effectively. Adaptive web design that incorporates these elements allows for optimized visual experiences on all platforms. Whether showcasing products, sharing stories, or delivering marketing messages, fluid grid layouts enable content to adapt gracefully, ensuring that the user interface remains intuitive and visually pleasing regardless of the device being used.
Implementing Responsive Strategies: Best Practices for Effective Fluid Grid Layouts

Implementing Responsive Strategies: Best Practices for Effective Fluid Grid Layouts
In the realm of modern web design, adopting a mobile-first responsive design approach is no longer an option but a necessity. New Jersey’s digital landscape demands that websites adapt seamlessly to various screen sizes and devices, ensuring an optimal user experience. Fluid grid layouts play a pivotal role in achieving this adaptability, allowing designs to adjust fluidly based on available space. By prioritizing flexibility over fixed structures, developers can create adaptive web designs that cater to both desktop and mobile users effectively.
When implementing fluid grid layouts, it’s crucial to focus on flexible images and media. This involves using relative units like percentages instead of pixels for sizing elements, enabling them to resize proportionally across different screens. Additionally, employing media queries becomes essential for fine-tuning the layout based on device characteristics. By combining these strategies with a mobile-first mindset, designers can craft layouts that are not only visually appealing but also highly functional across the entire spectrum of devices, from smartphones to large desktops.
Real-World Applications: Success Stories of Adaptive Web Design Using Fluid Grids

In today’s digital era, where users access websites from a multitude of devices, ranging from smartphones to desktops, mobile-first responsive design has become a cornerstone of successful web development. Adaptive web design, powered by fluid grid layouts and flexible images and media, is a game-changer that ensures optimal user experiences across all screens. This approach is particularly impactful in regions like New Jersey, where diverse demographics demand accessible and visually appealing websites.
By adopting fluid grid layouts, developers create dynamic and adaptable structures that adjust seamlessly to different viewport sizes. This flexibility allows content to reconfigure itself, ensuring that text remains legible, images maintain their impact, and navigation remains intuitive on any device. Real-world applications have shown that adaptive web design can significantly enhance user engagement and satisfaction, leading to improved conversion rates and business success.