“Unleash your creativity with WordPress UX/UI design – transforming websites into captivating experiences. This comprehensive guide navigates the design canvas of WordPress themes, exploring their vast potential. From responsive design ensuring seamless access across devices, to crafting immersive e-commerce experiences, we delve into best practices.
Learn how user experience (UX) principles and intuitive interfaces elevate engagement, while optimal user interface (UI) elements enhance visual appeal. Discover the iterative process for refining your WordPress design, resulting in a flawless user journey.”
- Understanding WordPress as a Design Canvas: An Overview of WordPress Themes
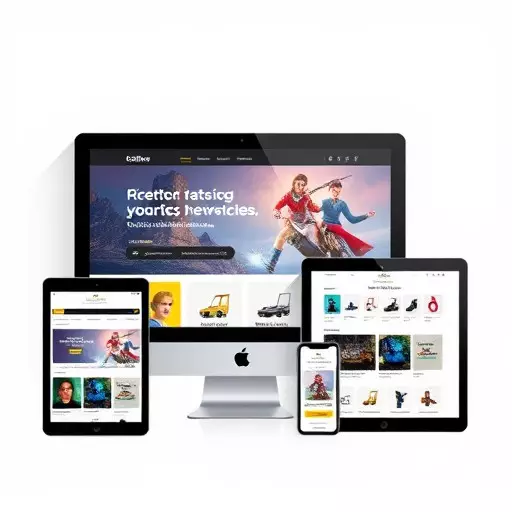
- The Importance of Responsive Design: Ensuring Your WordPress Site Works on Every Device
- Crafting E-commerce Experiences: Optimizing WordPress for Online Stores
- User Experience (UX) Principles for WordPress: Creating Intuitive and Engaging Interfaces
- User Interface (UI) Elements in WordPress: Best Practices for Visual Appeal and Functionality
- Testing and Iterating: Ensuring Your WordPress Design Delivers a Seamless User Journey
Understanding WordPress as a Design Canvas: An Overview of WordPress Themes

WordPress is more than just a content management system; it’s a powerful design canvas that allows for unparalleled customization and creativity. At its core, WordPress themes form the backbone of this flexibility, offering designers and developers a wide array of pre-built structures and styles to build upon. These themes range from free, open-source options to premium, professionally designed templates, catering to diverse needs and budgets.
With a vast library of WordPress themes available, users can transform their websites into visually stunning entities. Responsive design is a key aspect, ensuring that sites adapt seamlessly to various screen sizes and devices. This is particularly crucial in today’s mobile-first landscape. Additionally, for businesses looking to establish an online presence, E-commerce WordPress sites offer a robust platform, complete with integrated shopping carts and secure payment gateways, making it easier than ever to sell products or services directly from your website.
The Importance of Responsive Design: Ensuring Your WordPress Site Works on Every Device

In today’s digital era, where users access information and make purchases from a multitude of devices, ensuring your WordPress site offers an optimal experience across all screens is paramount. Responsive WordPress design isn’t just a trend; it’s a necessity for reaching and engaging your audience effectively. Whether it’s a user browsing your beautiful WordPress themes on a high-resolution desktop monitor or someone perusing an e-commerce WordPress site on their smartphone while commuting, responsive design guarantees a seamless experience without any compromise in functionality or aesthetics.
For e-commerce WordPress sites, this is particularly crucial as conversion rates can be heavily influenced by the user’s ability to navigate and interact with the site effortlessly. A well-designed, responsive theme ensures that product pages, shopping carts, and checkout processes display perfectly on mobile devices, encouraging more users to complete their purchases. This, in turn, boosts sales and customer satisfaction, solidifying your online presence in a competitive market.
Crafting E-commerce Experiences: Optimizing WordPress for Online Stores

User Experience (UX) Principles for WordPress: Creating Intuitive and Engaging Interfaces

In crafting WordPress UX/UI designs, adhering to foundational user experience (UX) principles is paramount. These guidelines are instrumental in creating intuitive and engaging interfaces that cater to a wide range of users, from casual bloggers to seasoned e-commerce merchants. Key among these principles is simplicity—ensuring interfaces are uncluttered and easy to navigate, aligning with the fluidity of modern web design. Another vital aspect is accessibility, making sites usable by all, regardless of physical abilities, through features like keyboard navigation and alt text for images.
Responsive WordPress design plays a pivotal role in enhancing UX. With most users accessing websites via mobile devices, themes that adapt seamlessly to different screen sizes are essential. This ensures a consistent experience across devices, from smartphones to desktops. For e-commerce WordPress sites, UX further revolves around streamlining the shopping journey—from product discovery to checkout—through intuitive filters, clear calls-to-action, and secure payment gateways. These elements collectively contribute to not just user satisfaction but also higher conversion rates.
User Interface (UI) Elements in WordPress: Best Practices for Visual Appeal and Functionality

In WordPress, a site’s User Interface (UI) elements play a pivotal role in enhancing both visual appeal and user functionality. When designing or customizing WordPress themes, it’s crucial to balance aesthetics with usability. For instance, employing a clean layout, consistent typography, and intuitive navigation enhances the overall user experience, ensuring visitors can easily interact with your content. Incorporating responsive design principles is also essential, especially for E-commerce WordPress sites, as it guarantees optimal display across various devices, from desktops to mobile phones.
Best practices dictate using high-quality visuals, clear call-to-action (CTA) buttons, and well-spaced elements to create an engaging interface. For e-commerce sites, simplifying the checkout process through streamlined forms and progress indicators can significantly boost conversion rates. Additionally, leveraging WordPress’s customizable widgets and plugins allows for tailored UI elements that cater to specific user needs, making your site more functional and attractive.
Testing and Iterating: Ensuring Your WordPress Design Delivers a Seamless User Journey

Testing and iterating are vital components of creating a successful WordPress UX/UI design. After crafting a new theme or making significant changes, it’s crucial to put your design through its paces. This involves user testing to observe how real visitors interact with your site—whether it’s navigating an e-commerce WordPress site or exploring a blog built with a responsive design. By gathering feedback and monitoring key performance indicators (KPIs), you can identify friction points and make data-driven adjustments.
Iterative design means embracing a continuous improvement cycle. Every test reveals new insights, leading to further refinements. For instance, testing might highlight the need for clearer call-to-action buttons or improved mobile responsiveness. By consistently iterating based on user feedback, you ensure your WordPress themes not only look appealing but also deliver a seamless and enjoyable user journey, enhancing engagement and conversion rates, whether for informational or e-commerce WordPress sites.