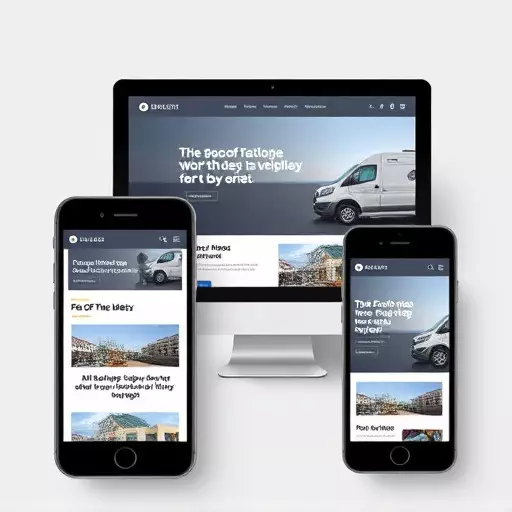
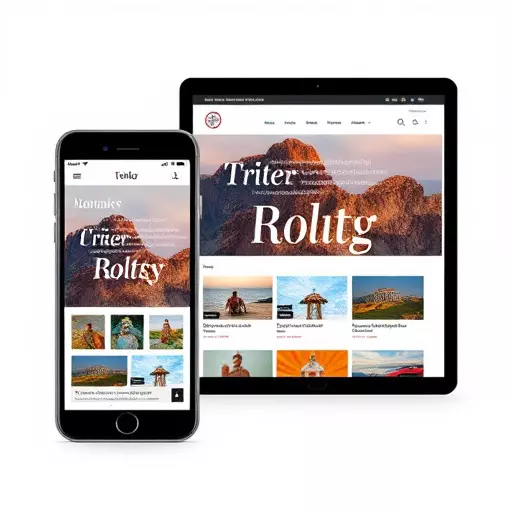
In today's digital landscape, accessibility is paramount in web design, and New Jersey, a tech leader, is at the forefront with mobile-first responsive design. This approach involves fluid grid layouts that adapt seamlessly to various screen sizes and flexible images for optimal viewing across devices. Such adaptive strategies not only enhance user experience but also align with WCAG guidelines, promoting inclusivity for all users, including those with disabilities.
In today’s digital era, ensuring accessibility in responsive web design is paramount. With an increasing reliance on mobile devices, adopting a mobile-first responsive design approach, like that practiced in New Jersey, becomes essential. Adaptive web design, featuring fluid grid layouts and flexible images and media, allows for seamless user experiences across various screen sizes. This article explores these concepts, offering insights into how designers can create inclusive online spaces that cater to all users, regardless of their device or ability.

In today’s digital landscape, ensuring accessibility is no longer an afterthought but a fundamental aspect of web design. Responsive web design, with its mobile-first approach, has become a game-changer in this regard. By prioritizing the smaller screens first, designers can create websites that adapt seamlessly to various devices, from smartphones to desktops. New Jersey, known for its tech innovation, embraces this concept, leading to more inclusive online experiences.
Adaptive web design strategies involve implementing fluid grid layouts, where elements resize and rearrange based on available space. Additionally, flexible images and media allow content to adjust gracefully, ensuring optimal viewing on different platforms. These techniques not only enhance user experience but also cater to a diverse range of users, including those with disabilities, by adhering to guidelines like WCAG (Web Content Accessibility Guidelines).